Getting started into programming can be very scary, and there are a lot of misconceptions out there that make people think that programming is a skill they could never learn, or that landing a job as a web developer is almost mission impossible. They couldn’t be more wrong. The software development industry, web development in particular, is full of amazing stories of people with no tech background who switched to development and changed their life for great and they couldn’t be happier with the change. Programming is a great skill to have, it will teach you to think differently, it will open the doors to a lot of job opportunities even in these times where the job market is so hurt by the economic decline, and it will also give you an amazing talent to build your own projects and companies. I’m a self-taught developer, I tried college a few times a few years ago, to never succeed there, I was always getting bored in the classrooms and it just wasn’t for me. However thanks to the internet I was able to learn all my skills and become a great software engineer. As a side note here, today I’m completing my degree at an online university, not because I needed it to get a job in tech, or because it was limiting my career in any way, but because it’s a personal debt I want to pay off. Going back to our topic here, let me present you my path to becoming a web developer, in particular, a front end developer (if you don’t know what this is, stay with me, I’ll explain it all), and my path to landing a first job in tech.
So, what is a web developer?
Congrats! You decided to stay here, that means that you took the first step into becoming a web developer, but what exactly does it mean to be a web developer? I don’t want to be so obvious here, but a web developer is someone who utilizes a programming language to build web pages and applications. There are three types of web developers out there: front-end developers, back-end developers, and full-stack developers.
Front-end developer
A front-end developer is responsible for building what you see and interact with on a web page or application. It’s the specialist who transforms a design, an image, or an idea into the code that allows web browsers to display the website. We shouldn’t underestimate the work front-end developers do, as web applications are becoming increasingly more sophisticated, the job of the front-end developer has been mutating from simply working on implementing the design to actually building full working applications which run within our browsers. This is for me a key role where you can combine tech, development, and design to build amazing experiences, and it’s my recommendation for those getting started. Starting in front-end would be an easier road than if you start in back-end.
Back-end developer
This role is responsible for designing and building the systems that will support our front-end application. For example, when you click the “save” button, the back-end developer will write with code the algorithms and logic responsible for receiving your request, process it, store it in a database (if required) and send back the results so that the front-end can let you know it all went good. The back-end is what makes applications work across multiple devices, or which makes it possible to store your information in the “could.”
Full-stack developer
This is a new term for an old role, the full-stack developer is someone who can work both, front-end and back-end tasks.
How can you become a front-end developer?
Let’s now jump into the steps that you need to become a front-end developer and land your first job. All the steps I’m providing here and my recommendations are what I gather from years in the industry as a developer myself, working as a tech lead for a big multinational company where I interviewed many candidates and now in my role as a senior software engineer and content creator.
Learn HTML & CSS
In order to become a front-end developer, the first thing you need to know is a little bit about how the web works. Have you ever wondered how your browser knows how to display items on the screen? How to position things and using which colors?
HTML
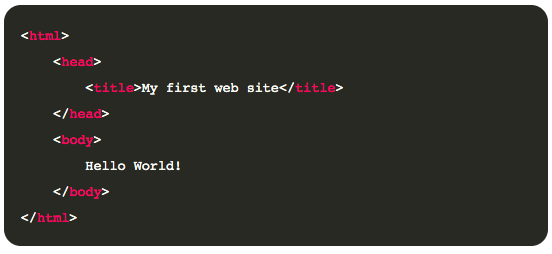
HTML (Hypertext Markup Language) is a standard markup language that is known by all web browsers and it’s used to describe the content of your site. Not so much the design of it, but the structure and content itself. HTML works with a specific syntax of tags and nodes and looks something like:
Maybe you don’t know what that code does yet, but I’m pretty sure you can at least identify some points, like there’s a title, and there’s some content like “Hello World!” there. HTML is made so it can be read by computers but also by humans in an almost natural way. This is the place where you want to start, there are plenty of courses out there, pick one, and learn the concepts and how it works before moving on to CSS. Here are some free resources to get you started:
Learn-HTML html.com HTML Crash Course For Absolute Beginners (video)
CSS
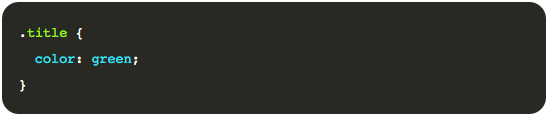
Now that you know how to place content on the user’s screen we need to make it pretty and here is where CSS can help you. CSS is a code syntax designed to describe how HTML elements will be displayed on the screen. It allows developers to place the content in different positions on the screen, add colors, backgrounds, borders, fonts, animations, anything you need to match your design, is likely CSS supports it. Learning CSS is extremely important, no one would use nowadays a page with no design at all, this is a killer skill. Some people do really amazing things with CSS, from amazing designs to art, animations, it’s unbelievable. CSS looks something like:
A bit scarier, but perhaps you got an idea of what it could possibly do. Here are some free resources to get you started:
Learn CSS by Mozilla CSS Beginner Guide on HTMLDog
Practice
Before jumping into the next step, make sure you practice a lot. You can now build static websites, make many of them, start with the basics, move into more advanced features as you get used to it. Build a personal website, one for your dog or cat, add colors, backgrounds, images, titles, menus, etc. Once you’re a little more comfortable with HTML and CSS, and this is important to avoid frustrations later on, move on to JavaScript.
Learn JavaScript and change the world
So far you have been building amazing web pages, but they couldn’t do much right? You were able to present content, style it, and build great designs and animations but they were lacking interactive elements, dynamic parts, and this is what JavaScript is for. JavaScript is a programming language, in fact, it’s one of the most popular programming languages today available, which has the particularity of running in web browsers, and thus it can be used for building web applications. JavaScript allows you to interact with your HTML by handling events such as the user clicking on an element, timed events, and much more. It also allows you to dynamically change the contents of your page, meaning it has access to the “HTML,” or actually to the DOM of the page. JavaScript today migrated from the browser to many other applications. Many companies are building back-ends that run on JavaScript, even desktop applications are now built with it. Learning JavaScript will be a gigantic step towards achieving your goal of becoming a web developer, it will likely be the hardest, so take your time with this one, it won’t be easy, but it’s not impossible, and with the huge amount of free content out there, there are no excuses. So do your reading and practice, practice, practice. Here are some resources to get you started:
Learn JS FreeCodeCamp
Make a portfolio site
Now you have the skills it’s time to show them off. It’s very popular among developers to showcase your skills using a portfolio website. A portfolio website is basically a collection of your best projects to showcase to employers or future customers. Usually, developers would have two different portfolio websites:
Personal website
Build your own website and host it to show the world your talent. This website will be an upsell of your self, it’s the ultimate curriculum for developers, so make it to impress. One of the features on this website is a section where you will link or showcase your projects. Often you won’t only show the results, so a link to your project running on the internet, but also the source code for it. And here is where the next option is really good.
GitHub
GitHub is a website that allows you to host the code for your projects for free and open for everyone to see. GitHub is the most important open-source repository, and the home of many, many of the open applications out there. Getting an account is free, and you can start hosting your code within minutes. Learn all about it on their site . Now, you can use GitHub without any special tool by simply drag and drop files, however, what makes GitHub so special is that they run something called a GIT service, GIT is a technology for hosting code that makes team collaboration possible, and that allows you to look at your code at any point of time and see all the changes from there. It’s an amazing tool and it will be required for you to learn. There are many resources for learning GIT:
Git for Absolute Beginners Git Concepts and workflow for Beginners
Build a killer resume and start connecting
Now that your portfolio is up, you need to work on your resume, and the right place to do this is on LinkedIn. You probably already know LinkedIn, but if not, check it out. You will need a LinkedIn account to get started building your resume, listing your projects, having a killer profile description, and more importantly, to start networking, Add people from the field, many are willing to help, or they post daily with advice for people who are starting.
Learn a Framework
It’s time now to step up your game and enter the world of frameworks. A framework is a set of functions and libraries that simplify the development tasks. Newer frameworks are sophisticated pieces of code that sometimes reinvent the way we even program web applications. Some of these frameworks are like a programming language on its own as they provide very specific ways to get things done. It may take some time to get used to them, but once you do, your productivity will boost. One important thing here, there are many, many frameworks out there and you don’t need to learn them all. Choose one and start there, make a good choice, take one of the most popular frameworks out there, and master it. Perhaps you don’t like it, that’s alright, pick another and switch, but don’t try to learn at the beginning of all of them. My personal recommendation is to go with one of the following:
ReactJS (my personal favorite) Angular VueJS
There are no right or wrong options here, there’s a preference and perhaps conveniences depending on the type of project. But they are of the bests in 2020.
Interview prep
Way to go! You are now a web developer, though you still need to get a job at it. Interviewing as a web developer is its own unique experience compared to other professions. You will have to show your interviewers your experience, which at this point are the side projects you built along your learning journey. You will also have to show the interviewer that you know how to code and that you have a certain knowledge of HTML, CSS, and JavaScript, and perhaps even of a particular framework. Don’t be surprised if the interview contains a section where you actually have to code live a short piece of code, or if you are sent a home assignment that you need to work on and present your results at a later interview. These are all common practices when interviewing for a developer position. Make sure you practice your skills before and you will be good to go. There are sites which specialize in preparing for interviews, check them out and give them a try. Keep in mind your level though, some of those sites can get really complicated really fast, adjust your challenges to your experience.
Final words
The world of tech is constantly changing, and as developers working at the edge of technology, we need to do as well. Keeping yourself informed of the latest frameworks, techniques, programming languages, etc is crucial to remain effective in the workplace. You just started a life long journey, which provides amazing opportunities, enjoy it. This article was originally published on Live Code Stream by Juan Cruz Martinez (twitter: @bajcmartinez), founder and publisher of Live Code Stream, entrepreneur, developer, author, speaker, and doer of things. Live Code Stream is also available as a free weekly newsletter. Sign up for updates on everything related to programming, AI, and computer science in general.